GitHub Actions: Part 2 - Schedule and showcase your Playwright tests in GitHub pages
GitHub Actions to publish the Playwright HTML Reporter to GitHub Pages
In another previous article GitHub Actions: Part 1 - Run your playwright tests on GitHub , I explained what GitHub actions are and how to set a pipeline to execute your Playwright tests and upload the HTML report as an artifact.
I will explain how you can publish your HTML playwright report to Github pages to display the last test results and schedule your pipeline to execute daily at 5:30 am UTC.
Schedule the executions of your tests.
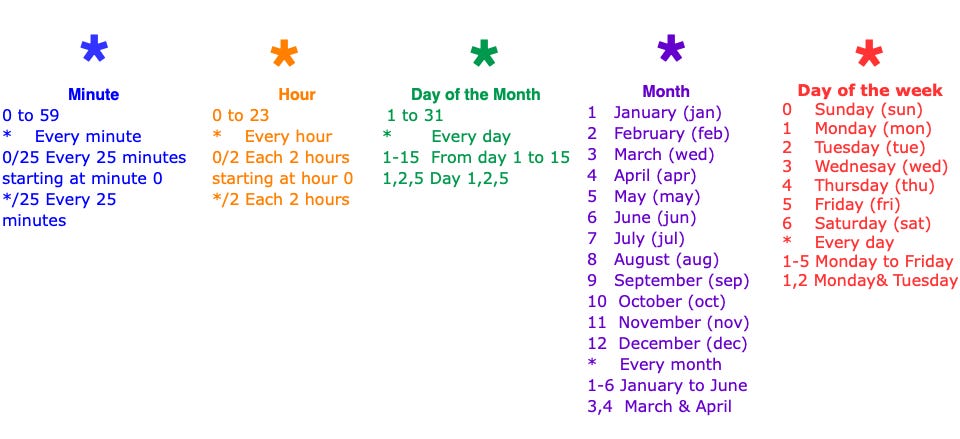
You can set your pipeline to be executed as a cron job. To schedule it, you need to follow the POSIX cron syntax. Contains 5 parts:
Minute
Hour
Day of the Month
Month
Day of the week
You can see the possible values for each section.
To schedule all days at 5:30 UTC, you need to set your pipeline to schedule inside the on section:
on:
schedule:
- cron: "30 5 * * *" # Execute every day at 5:30 AM (UTC)Another example is:
Every Weekday at 8:30 AM (UTC):
schedule:
- cron: "30 8 * * 1-5" # Execute from Monday to Friday at 8:30 (UTC)am
You can also use the contrab.guru website to set your schedule. Or you can ask a copilot tool to generate your cron syntax.
Publish to GitHub Pages
GitHub pages allow you to host a website with a branch GitHub repository. See these GitHub Pages samples.
GitHub Pages is free for public repositories. For private repositories, the price starts at $4 with a team account.
How to set GitHub Pages from a branch
You can use a GitHub action to publish your HTML report to a GitHub Pages. You can use the peaceiris/actions-gh-pages@v4 to publish a folder as a branch. Follow the next steps to set and publish the report:
Execute your playwright test and use the environment variable PLAYWRIGHT_HTML_REPORT to set the publish path folder as "report.”
Add the peaceiris/actions-gh-pages@v4 with your Github Token and the path of your HTML report. This action will create a branch with the name gh-pages and the content of the publish_dir.
- name: Run playwright tests
run: PLAYWRIGHT_HTML_REPORT=report npx playwright test
- name: Publish HTML reporter to Github Pages
uses: peaceiris/actions-gh-pages@v4
if: always()
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ${{ github.workspace }}/report/Save your changes and execute your pipeline. After the execution, you will see the branch gh-pages with the Playwright HTML report.
On your repository, go to Settings. In the Code and Automation section, select Pages to enable this option.
In the source combo, Deploy from a branch should be selected. On Branch, select the gh-pages after /root, and finally, click on the Save button.
6. Now execute your pipeline again, and you will see new steps that publish your results to GitHub pages. If something is wrong, you can see the details of the error.
Click on Actions and Deployments to see the published action details and the URL for the GitHub Pages.
In my next article, I will explain how you can publish the JUnit results and add parameters to execute your test. For example, you need parameters to execute your test from Qase, a test management tool, or to pass a URL to perform an accessibility review with axe-deque on that URL.
You can visit my playwright sample using the pipeline.
Thank you for reading, and feel free to suggest a topic for a new article and share if you think it is useful. Enjoy testing!!